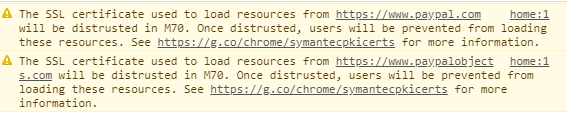
If you’ve looked at your site from Chrome Developer Tools and use an SSL certificate that you purchased from Symantec, you probably see the following warning:
The SSL certificate used to load resources from https://xxxxxx.com will be distrusted in M70. Once distrusted, users will be prevented from loading these resources. See https://g.co/chrome/symantecpkicerts for more information.
Unless you read security sites, you probably have no idea why Chrome would distrust a valid SSL certificate. The issue started in 2015 when a Google security audit found that Symantec had issued 30,000 test certificates using Google’s brand name as well as other high authority sites. When a Certificate Authority such as Symantec receives a request to issue an SSL certificate, it has certain baseline requirements it must follow before it delivers the file. In absolutely no terms should any CA issue a certificate in a domain name that isn’t owned by the recipient. Symantec CAs include Thawte, VeriSign, Equifax, GeoTrust, and RapidSSL. Any certificates from these CAs will be distrusted in Chrome.
Symantec fired the employees, but the damage was done for Google. When a third-party receives a certificate in your name, they can masquerade as your brand and trick users into giving up credentials, fraudulently steal financials, and perform any number of malicious activity using your original brand name. It’s no wonder Google has decided to distrust what was a major Certificate Authority in the industry.
Google issued a statement in 2017 announcing that Chrome would no longer trust Symantec certificates as of 2018. The rollout is happening slowly, but many big sites such as PayPal, Etsy, Salesforce, CapitalOne and HuffingtonPost still have the deprecation error.

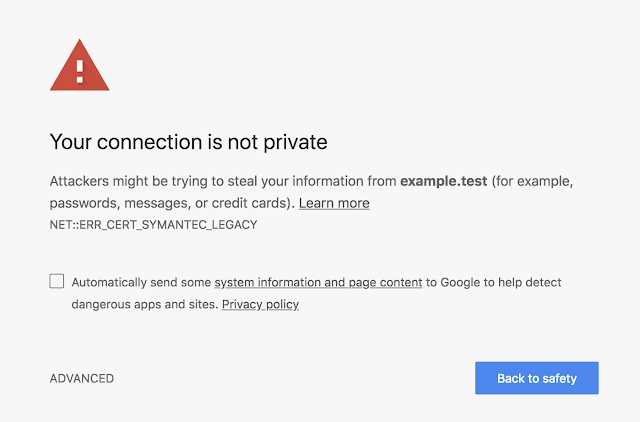
Google announced that the push would start April 17, 2018 for stable versions of Chrome, but trust will be fully removed the week of October 23, 2018 when Chrome 70 is released. This means that if you haven’t upgraded your SSL certificate and changed to a new CA, your Chrome visitors will see this when they open your site.

Since the deprecation error can only be seen in Chrome Developer tools, many site developers will miss this important change and will likely see complaints in October 2018. Upgrading an SSL certificate isn’t a difficult task, but it should be done carefully so that you don’t interrupt website services.
If you’ve decided to move from Symantec and use a different provider, here are two trusted ones in the industry:
Don’t Forget Linked External Assets
Chrome checks for a valid SSL certificate on your local server, but it also checks for security on externally linked resources. Even Amazon shows the deprecation error as of the time this article was created, so resources linked from major vendors could show your visitors the error. Chrome Developer Tools will display the deprecation error to your linked resources as well if those site owners also have older Symantec certificates.
Ad pixels, CDN files, and external JavaScript libraries also need to be located on a domain with an updated SSL certificate or Chrome will still display the error even if you’ve updated all your local site certificates. Keep this in mind when you test your site. You might need to move resources temporarily to ensure that they aren’t the cause of Chrome errors in October 2018.
Even more troubling is that AWS reports a deprecated SSL certificate as of March 2018. If you use AWS as your cloud provider, you could have issues in October should the cloud provider fail to update. Amazon claims that they will be upgrading soon, but website owners should continue to monitor their progress to ensure that their own sites aren’t affected by Chrome’s changes.
You can read the original discovery and conversation between Mozilla (the people who first discovered the issue) and Symantec here.